A Fascinating Behind-the-Scenes Look at How I Built a Harness CI Pipeline
Harness is the industry’s first Software Delivery Platform to use AI to simplify your DevOps processes - CI, CD, Feature Flags, Cloud Costs, and much
In this blog, I am sharing my learning that are gained from the Full Stack Testing and GitOps Workshop.
This workshop is really useful for those who want to learn the steps required to implement an application, setup CI/CD pipelines and implement a Full Stack testing solution. It was a great opportunity to participate in the Full Stack Testing and GitOps Workshop hosted by the Konfhub Tech in collaboration with Harness.
Speaker of the session: Jaap Brasser, Sr. Developer Advocate at Harness

During the workshop, I learned the below mentioned topics.
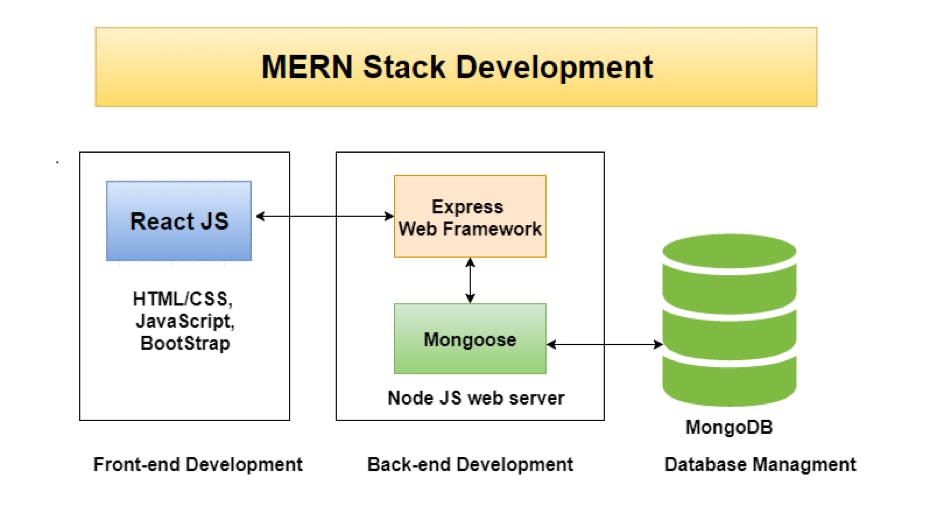
What is a MERN stack?

The MERN stack enables faster application development. The technology is used worldwide, and the MERN stack is primarily used to develop fully JavaScript-based applications. MERN stands for MongoDB, Express, React, and Node, and is based on the four core technologies that make up the stack.
- MongoDB: A document database
- Express(.js): Web Framework
- React(.js): A client-side JavaScript framework
- Node (.js): JavaScript web server
All four are included in the stack because of the four JS-based technologies. So if you're familiar with JavaScript (and JSON), you can run the frontend, backend, and database separately or together.
CI Concepts
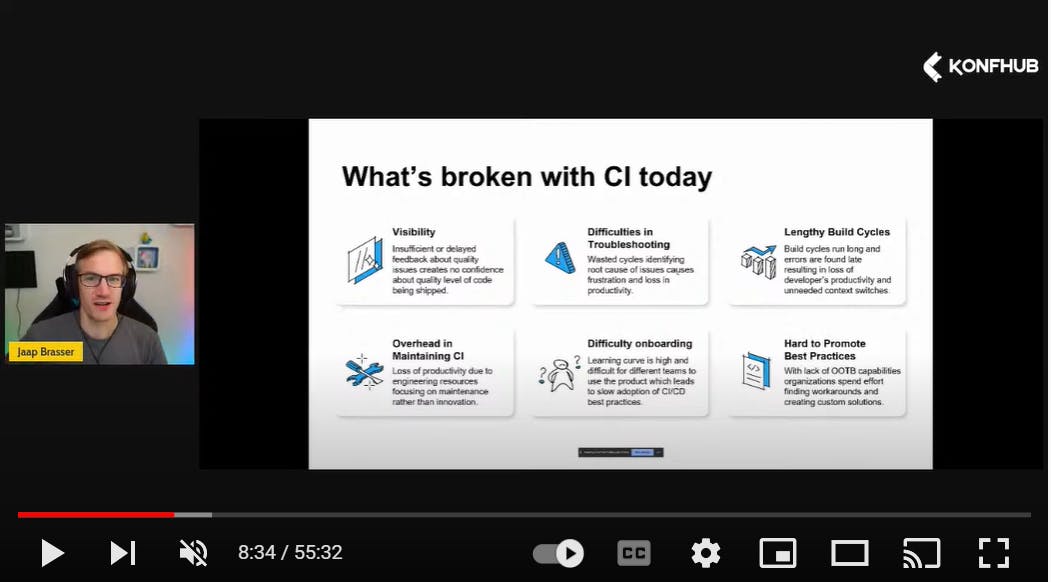
What's wrong with CI today?

- Visibility
- Difficulties in Troubleshooting
- Length build Cycles
- Overhead in Maintaining CI
- Difficulty onboarding
- Hard to Promote Best Practices
Harness CI Core Concepts

- Agnostic
- Containerized
- Scalable
- Developer Friendly
- Fine-Grained RBAC
- Secrets Management
Exercise - How to create a Harness CI Pipeline for the MERN Stack App
In this tutorial, we will create a CI pipeline for our stack of MERN application. The application code is in harness-apps/MERN-Stack-Example repository.
Pre-requisites
- Harness account -> Create an account at app.harness.io
- GitHub account -> Create an account at github.com
- Docker Hub account -> Create an account at hub.docker.com
Create a CI pipeline
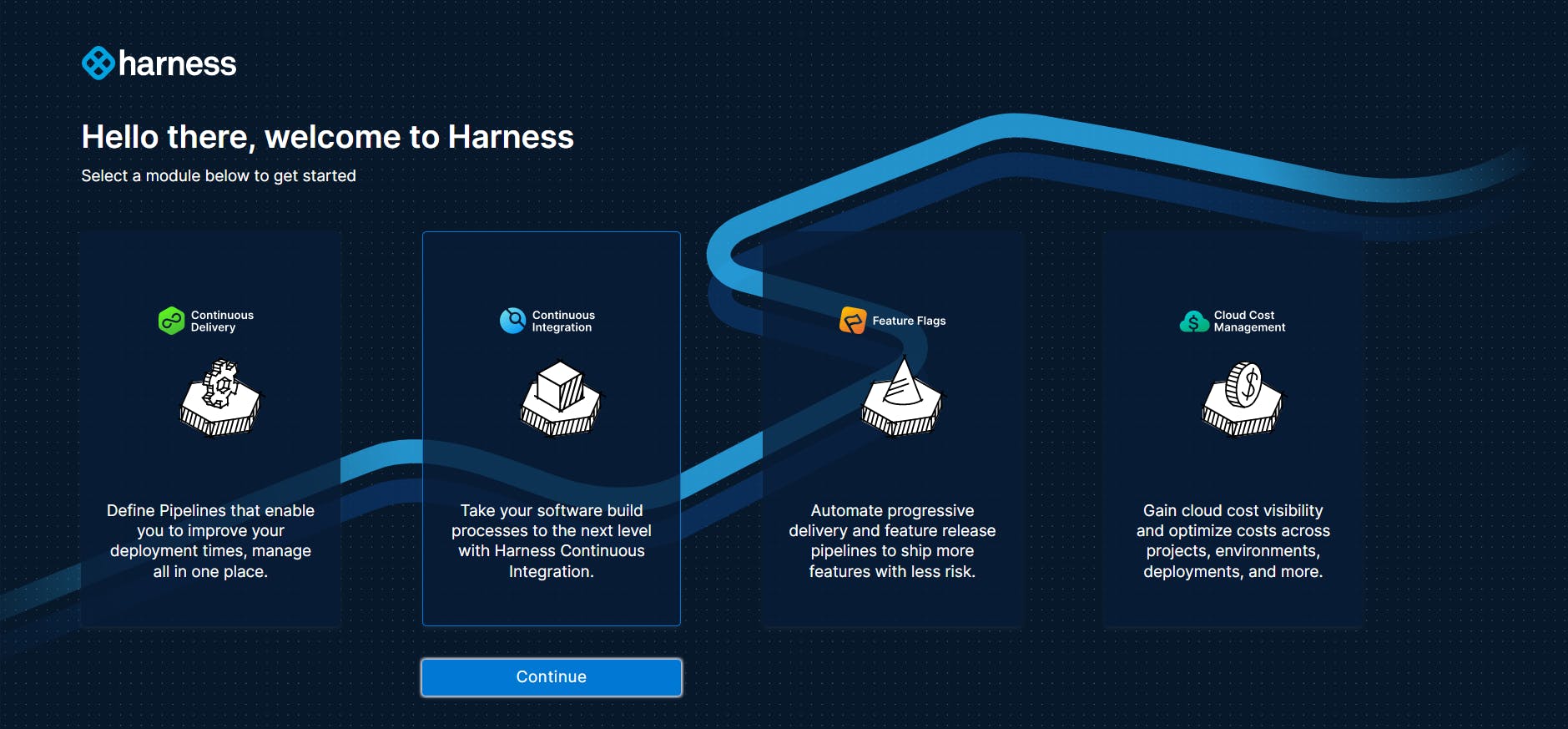
- Open app.harness.io, select and click on the Continuous Integration module and click Continue.

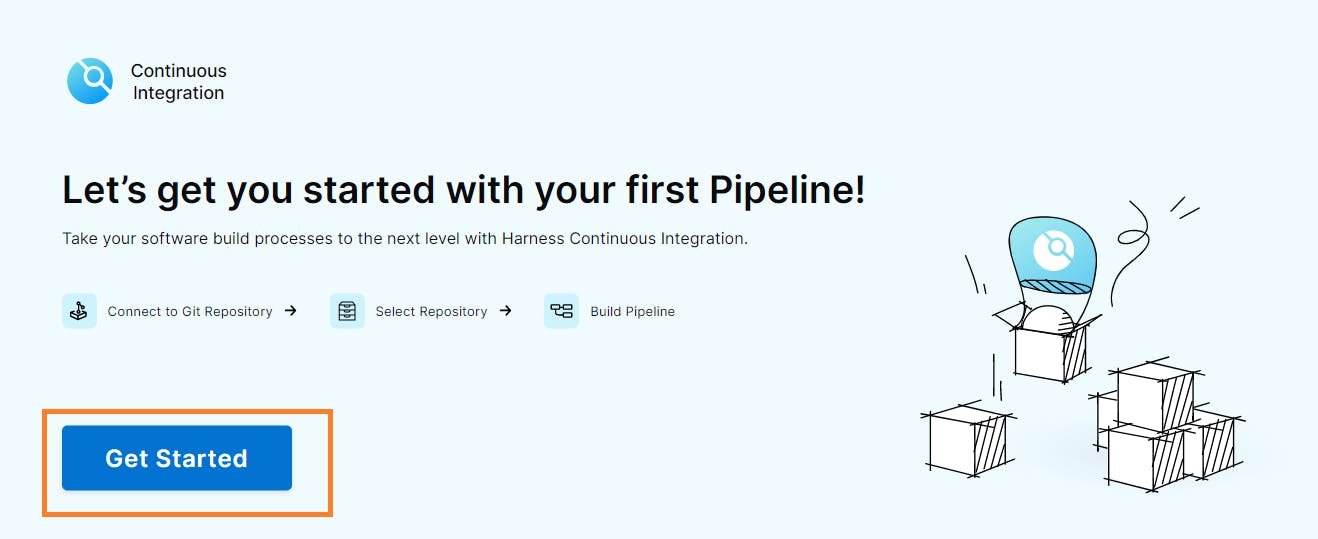
- Click Create a Pipeline.

- Wait for your environment to be provisioned.

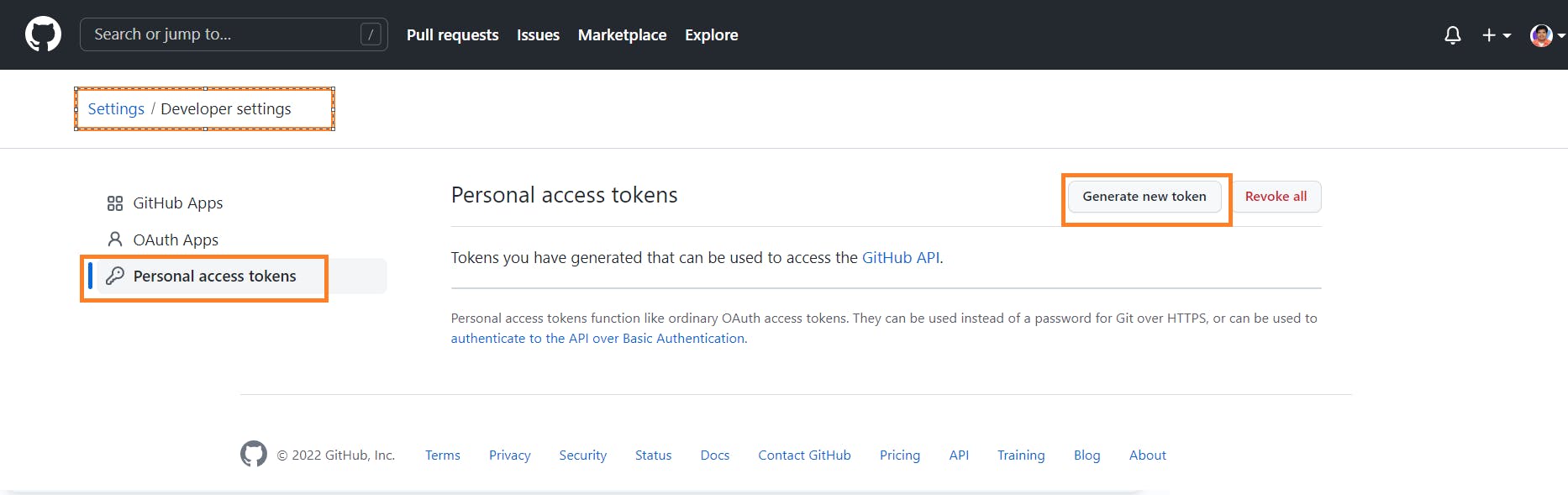
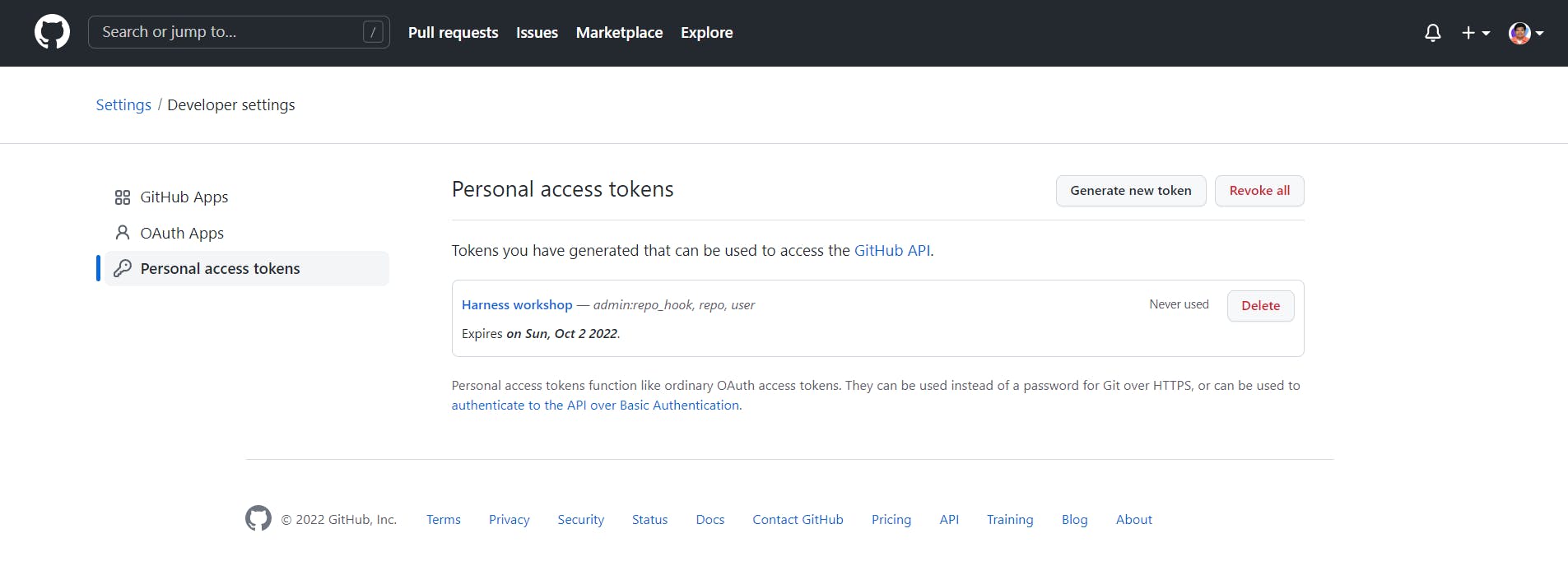
- Harness requires a personal access token to access the GitHub repository.

- Kindly refer GitHub connector documentation for generating token. Need to select repo, admin:repo_hook and user scope while generating token.

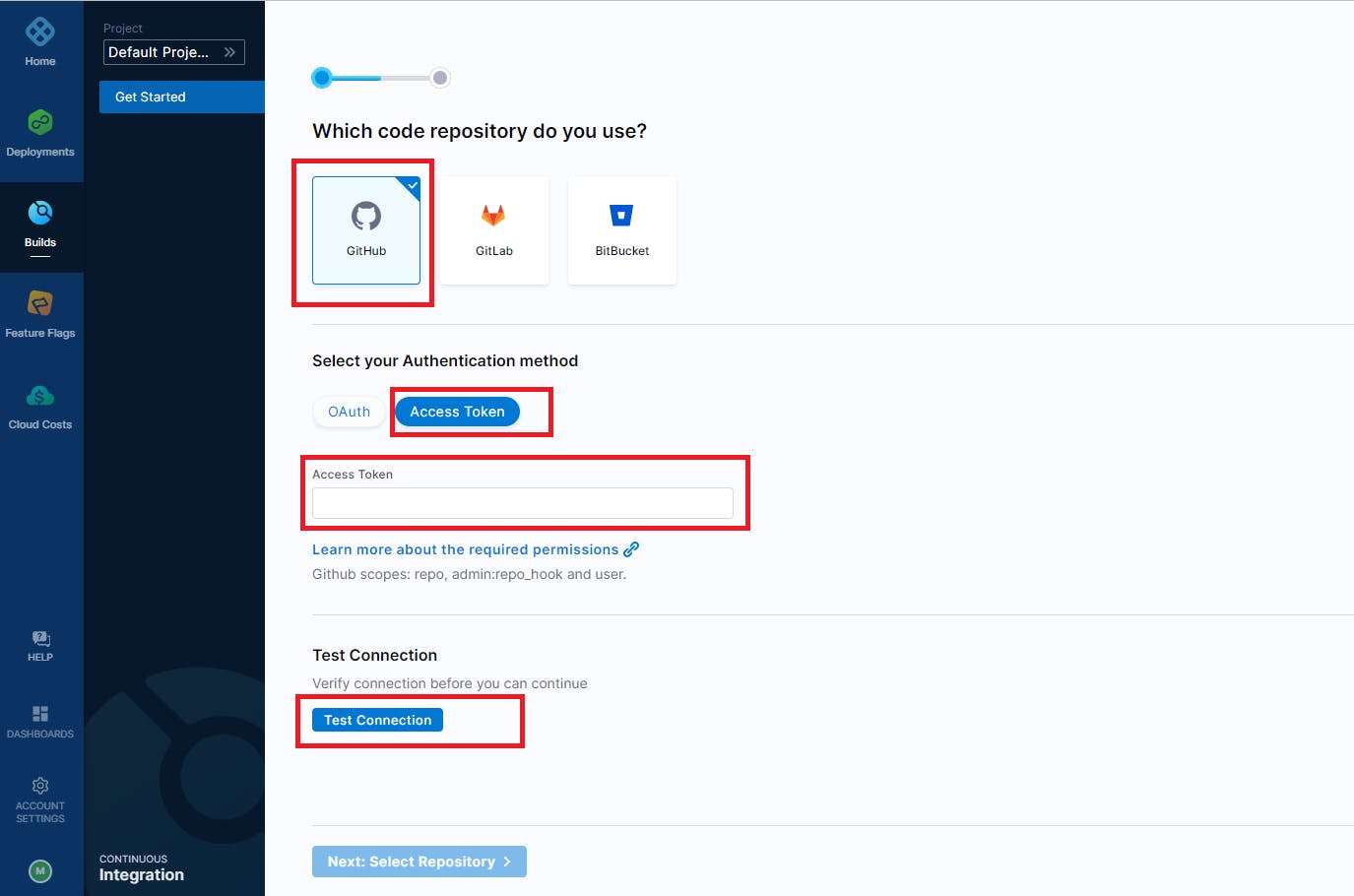
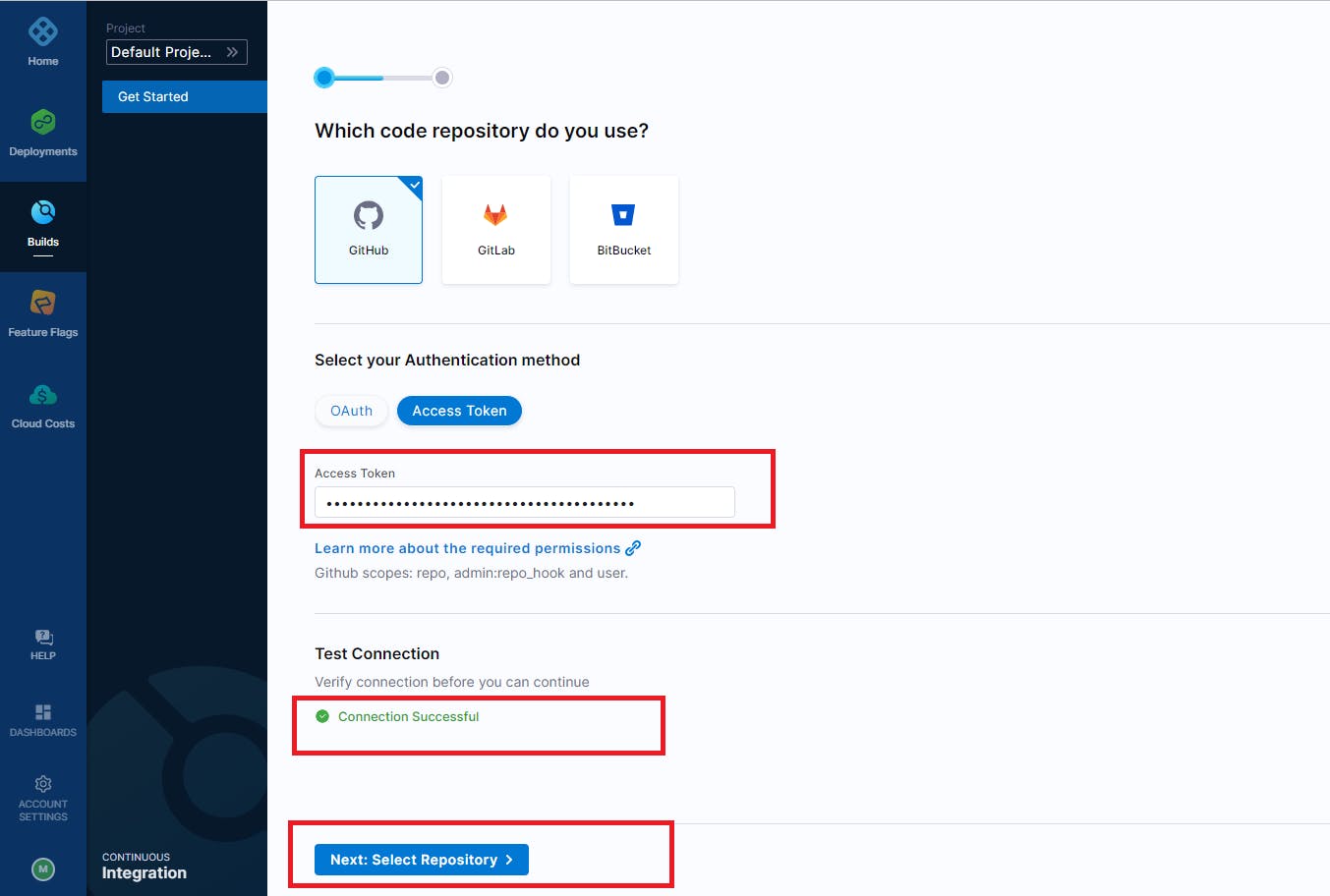
- Select GitHub, enter your personal GitHub access token in the Access Token field.

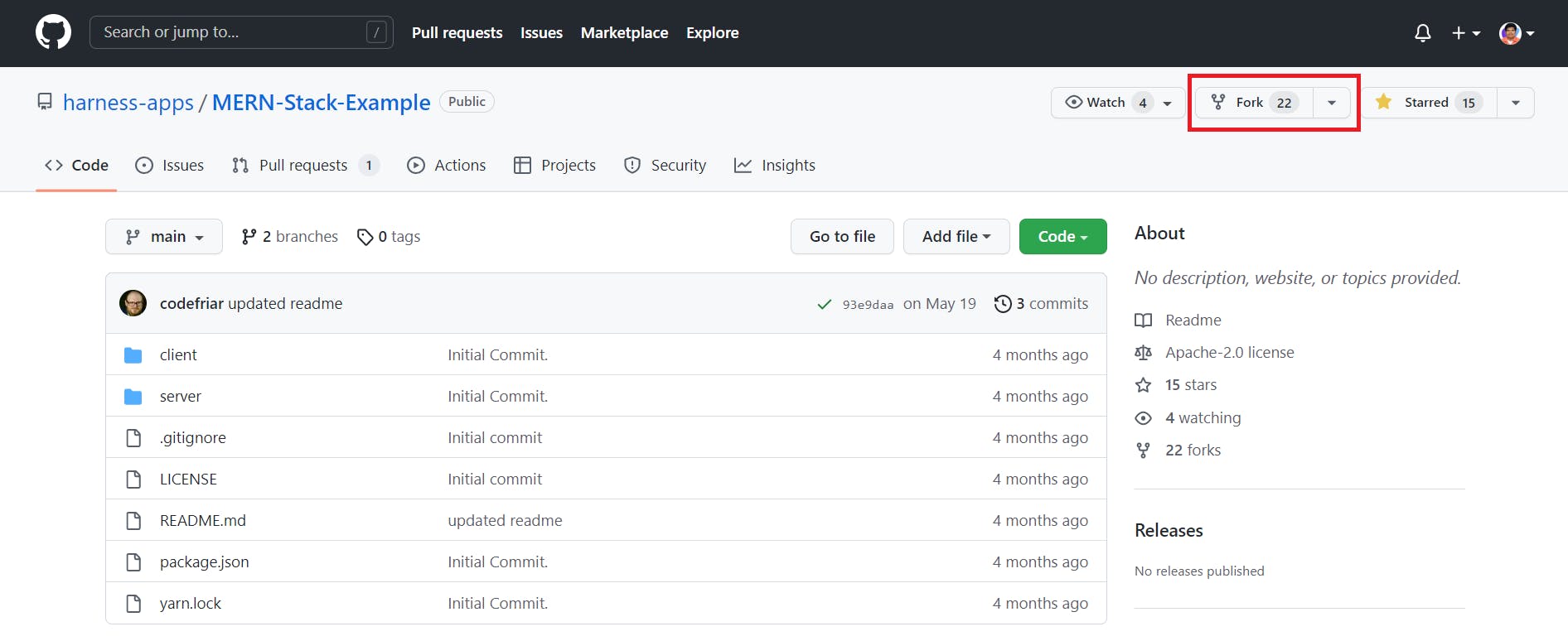
- Fork the harness-apps/MERN-Stack-Example repository into your GitHub account.

- Click Test Connection. Wait for the connection success message to appear, then click Next: Select Repository.

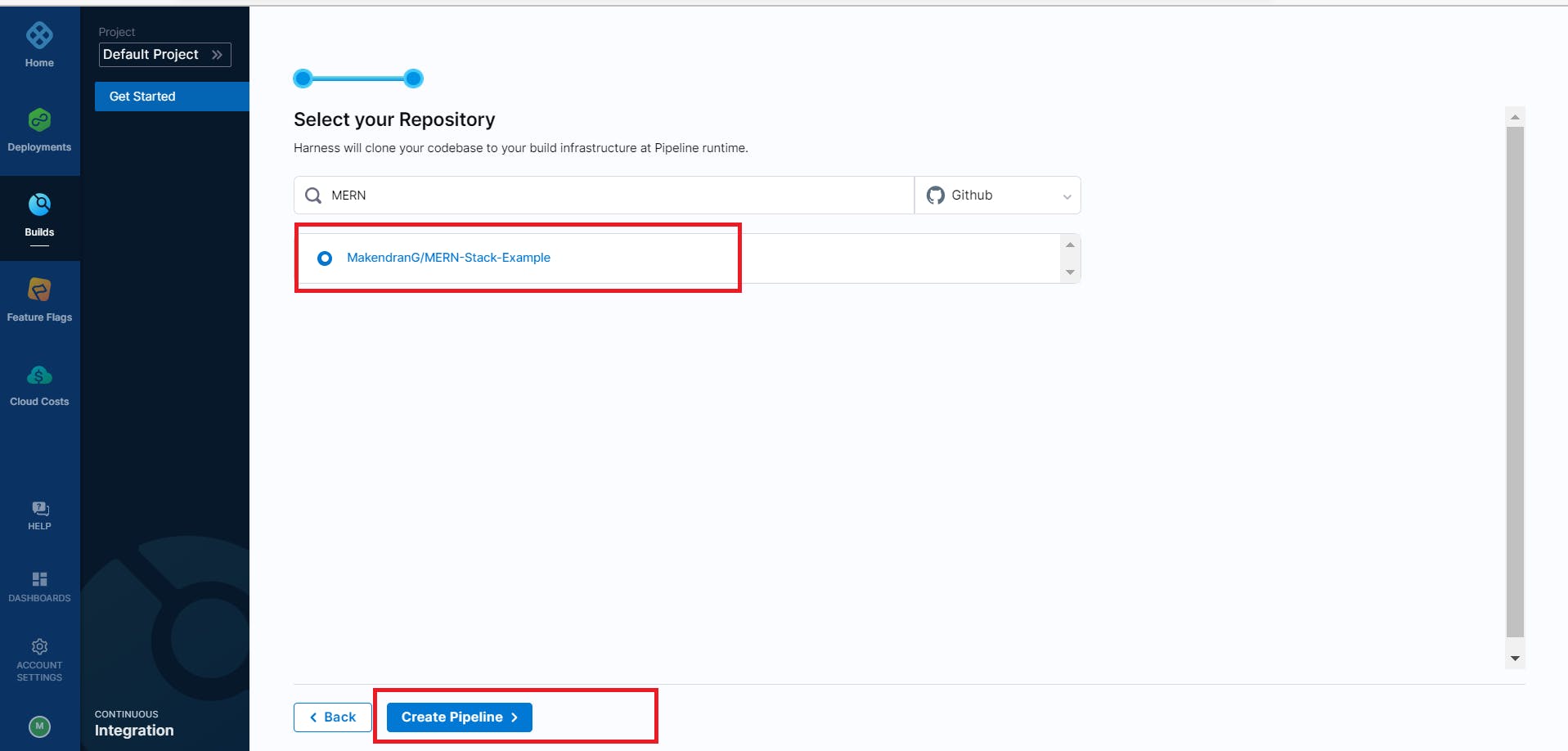
- Type "MERN" in the search bar and MERN-Stack-Example will appear in the list. Select the repository and click Create Pipeline.

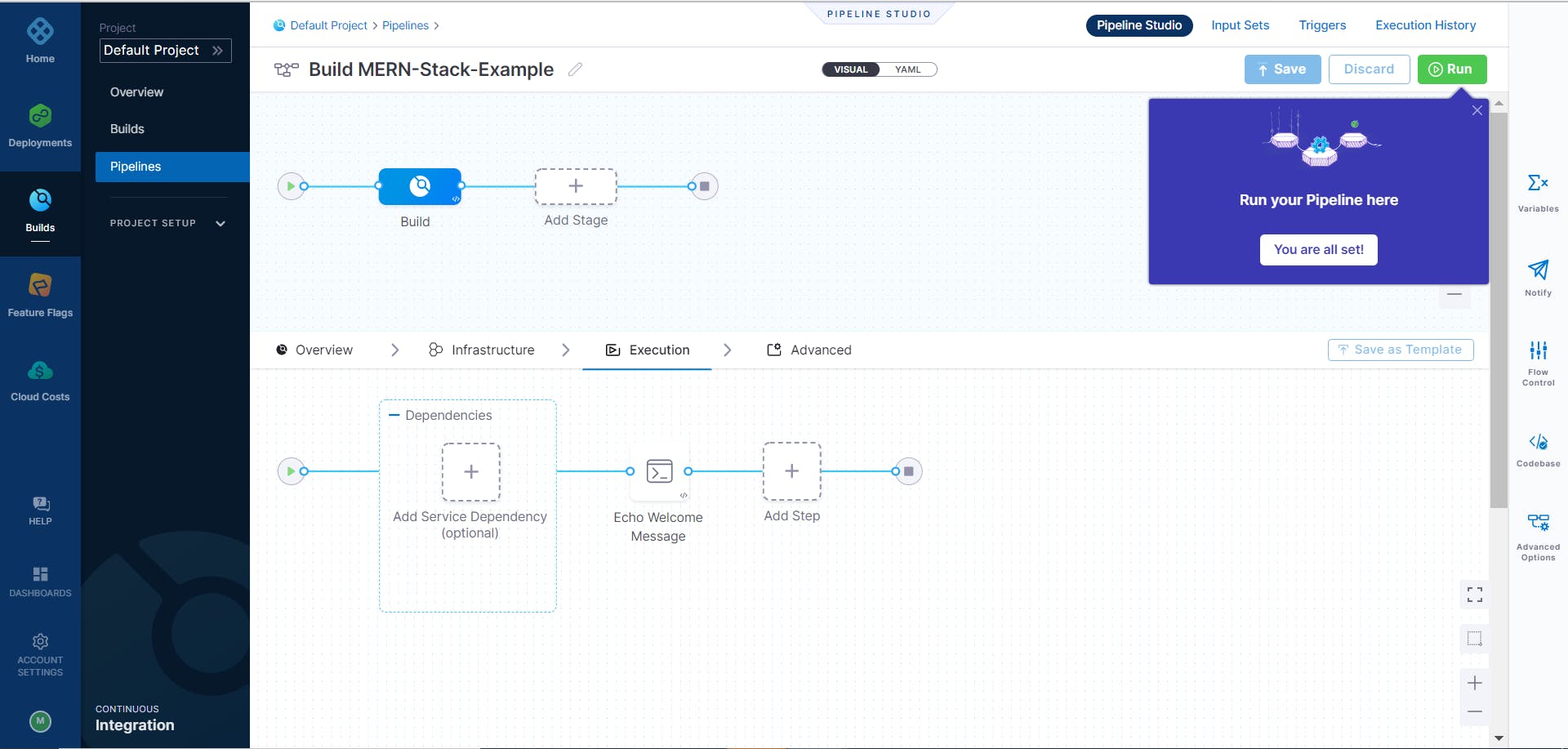
- Pipeline will be created.

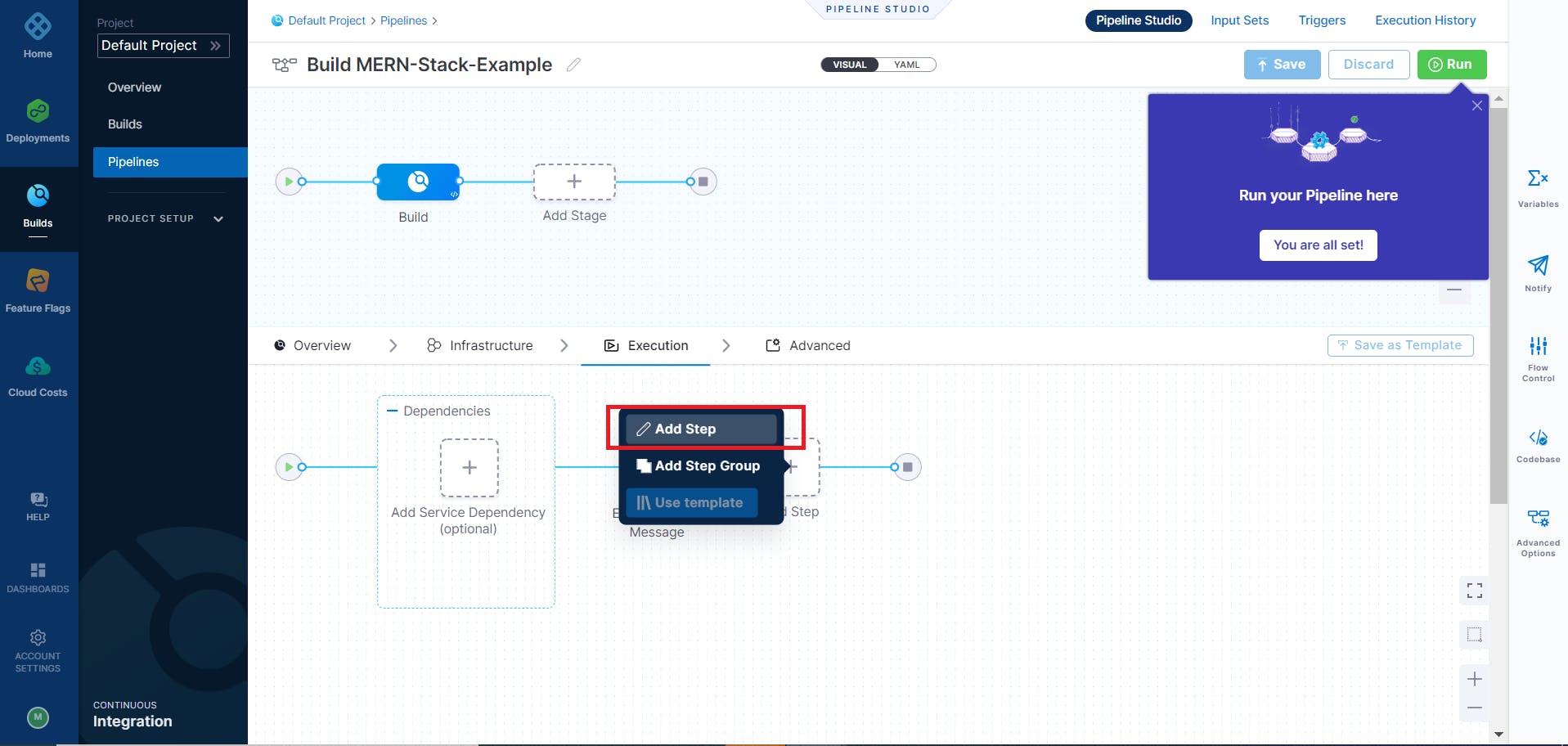
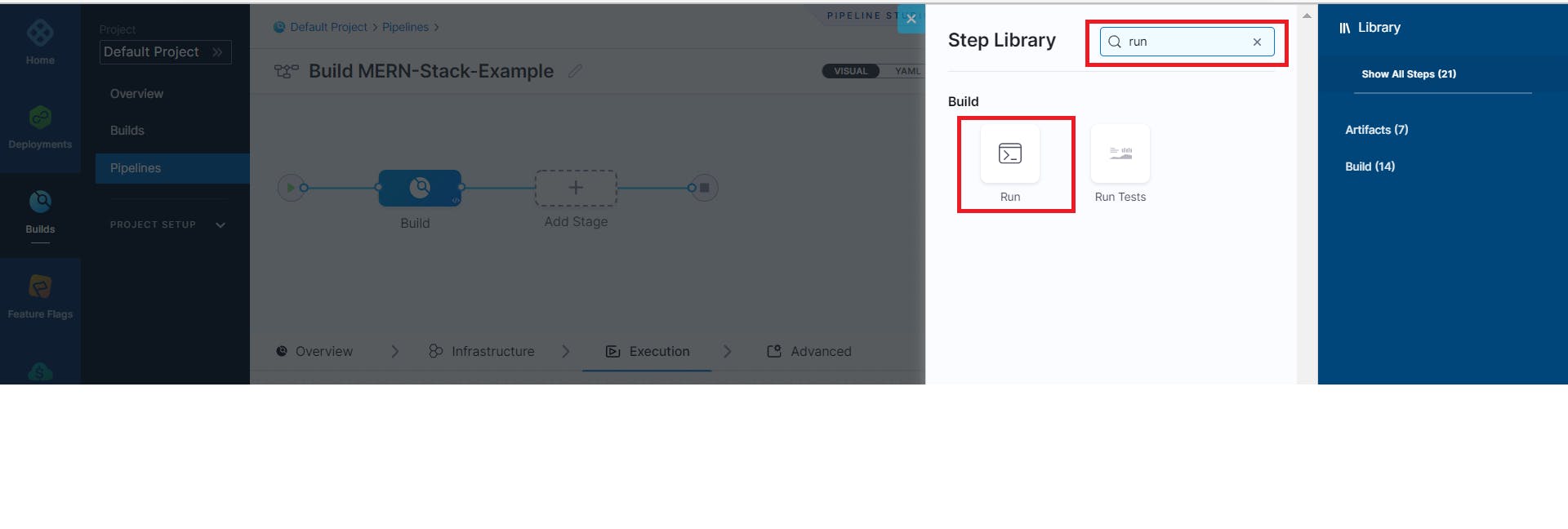
- Click the Execution tab, then click Add Step.

- Select the Run step.

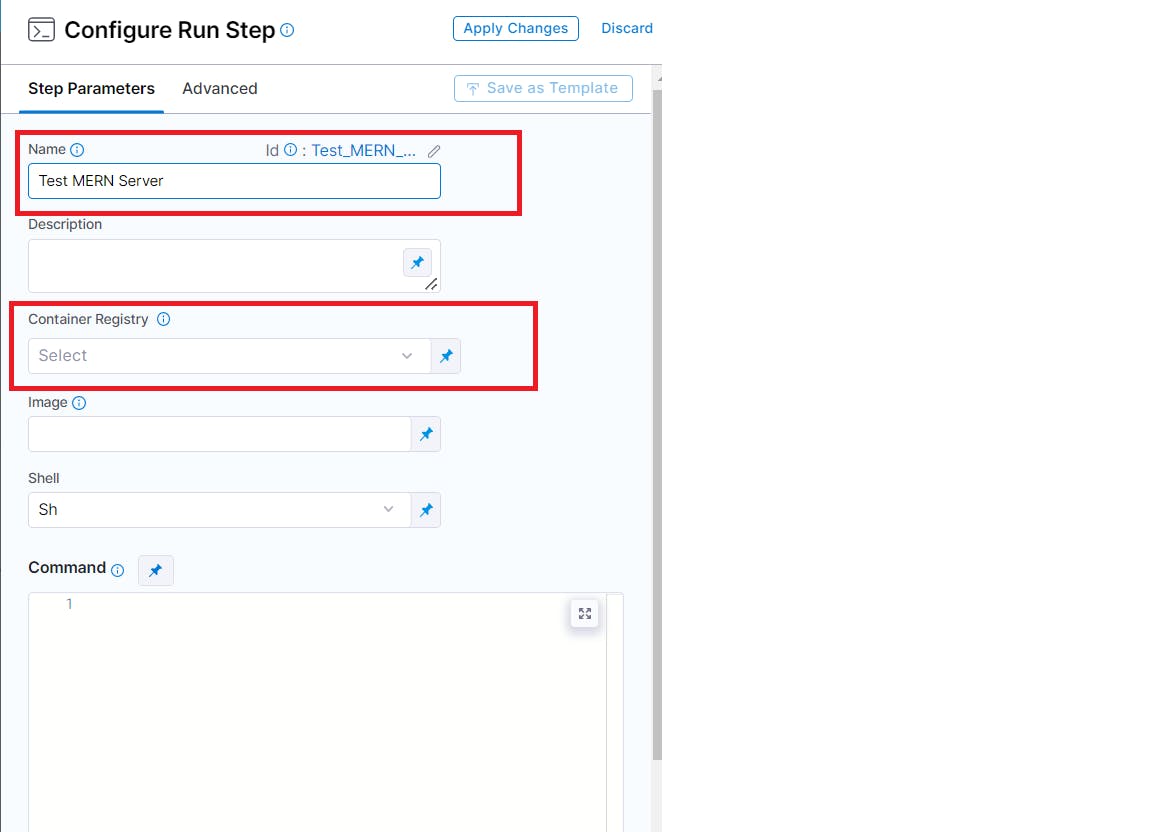
- Enter “Test MERN Server” in the Name field, then click in the Container Registry field.

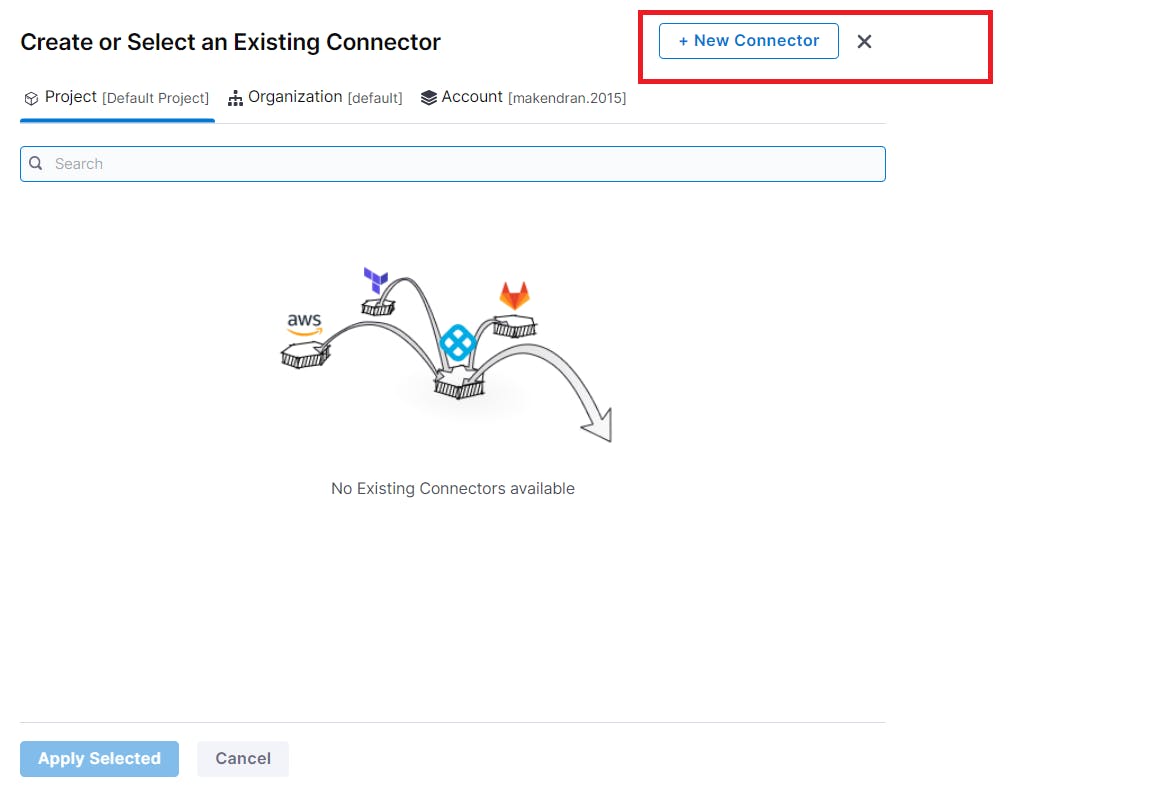
- Click New Connector.

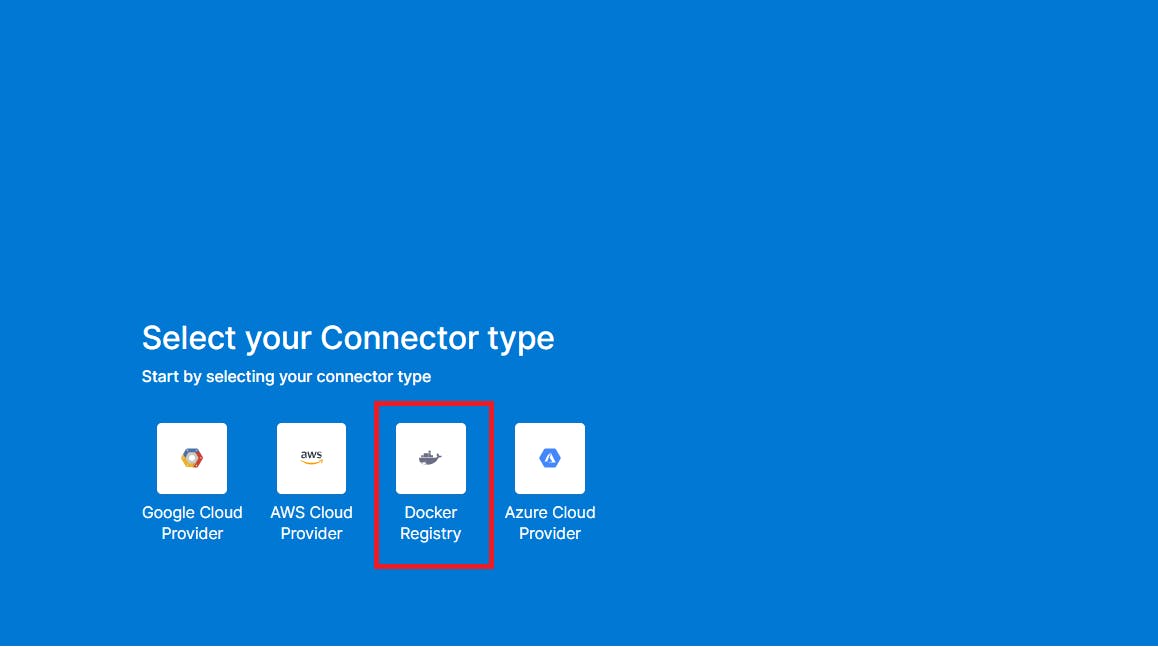
- Click Docker Registry.

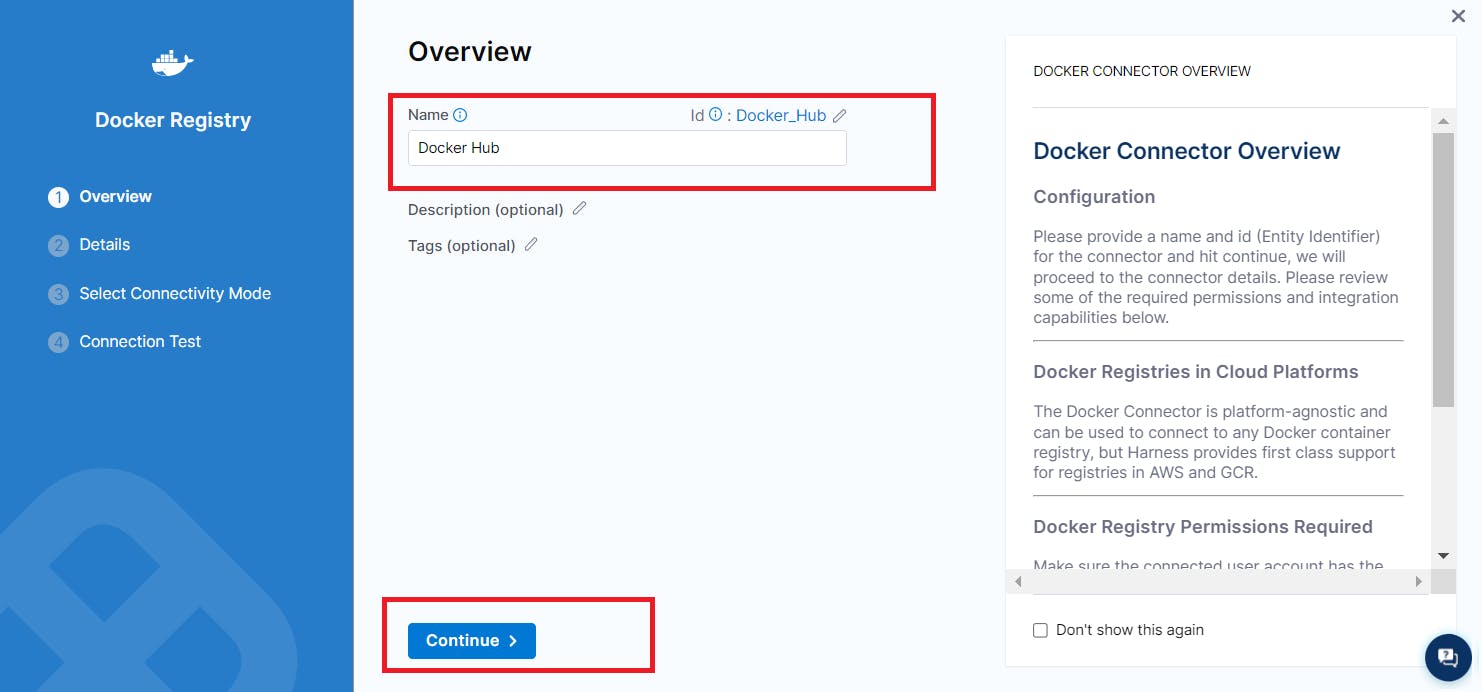
- Enter “Docker Hub” in the Name field, then click Continue.

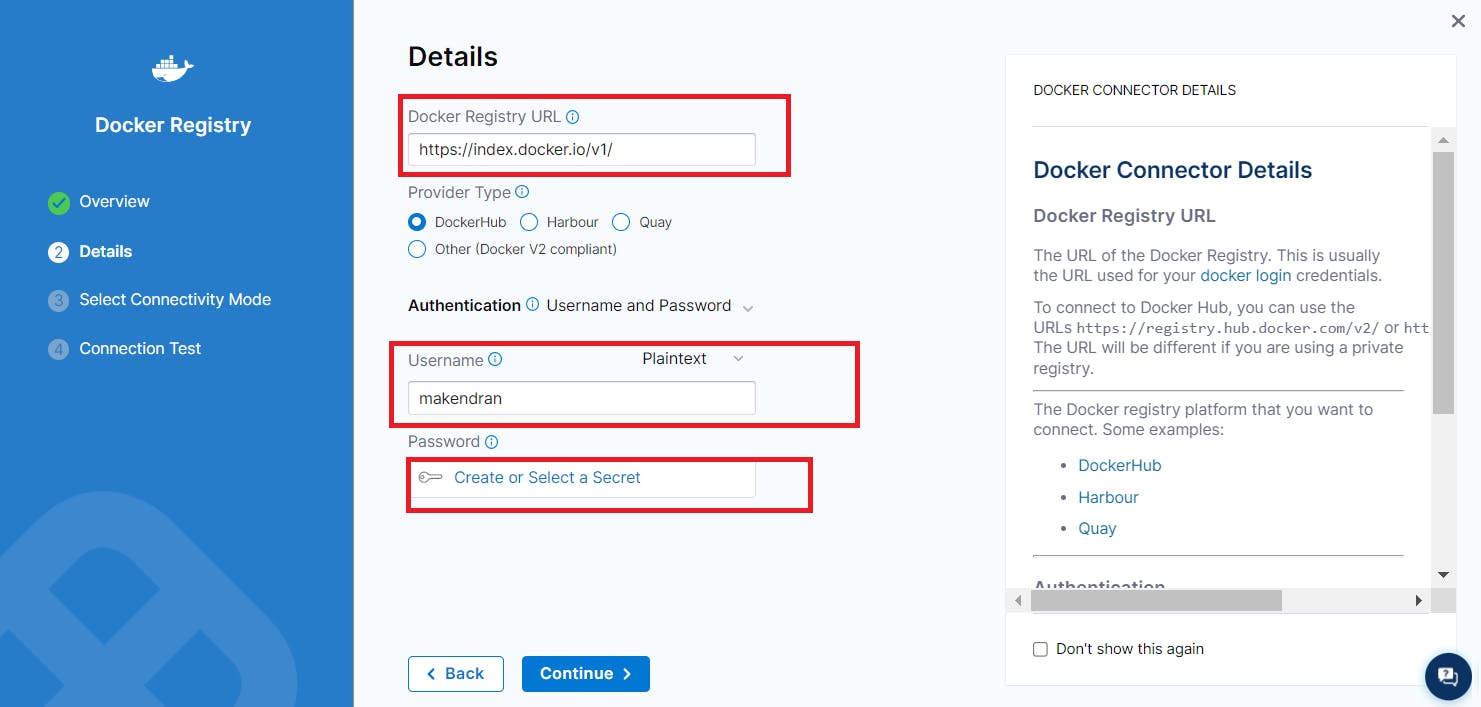
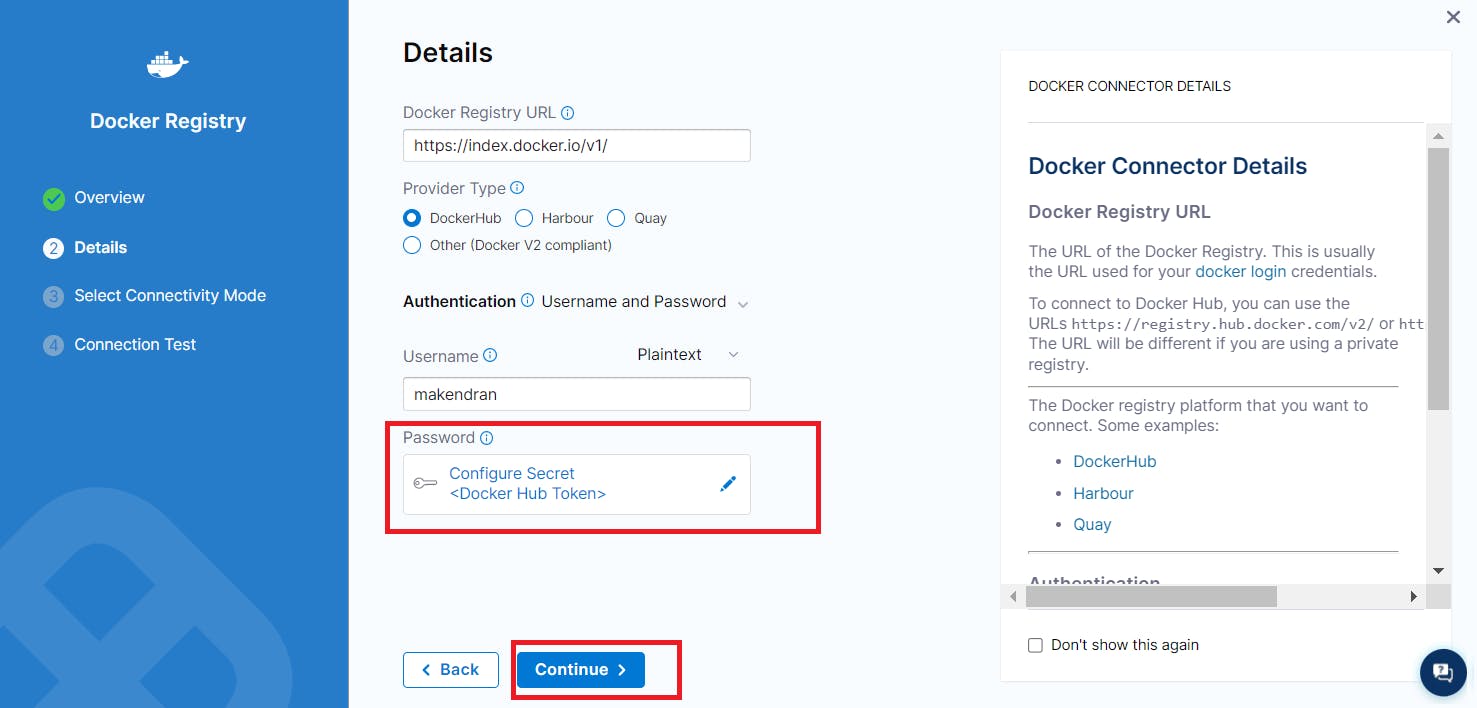
- Enter "index.docker.io/v1" in the Docker Registry URL field and enter your Docker Hub username in the Username field and then click Create or choose Secret.

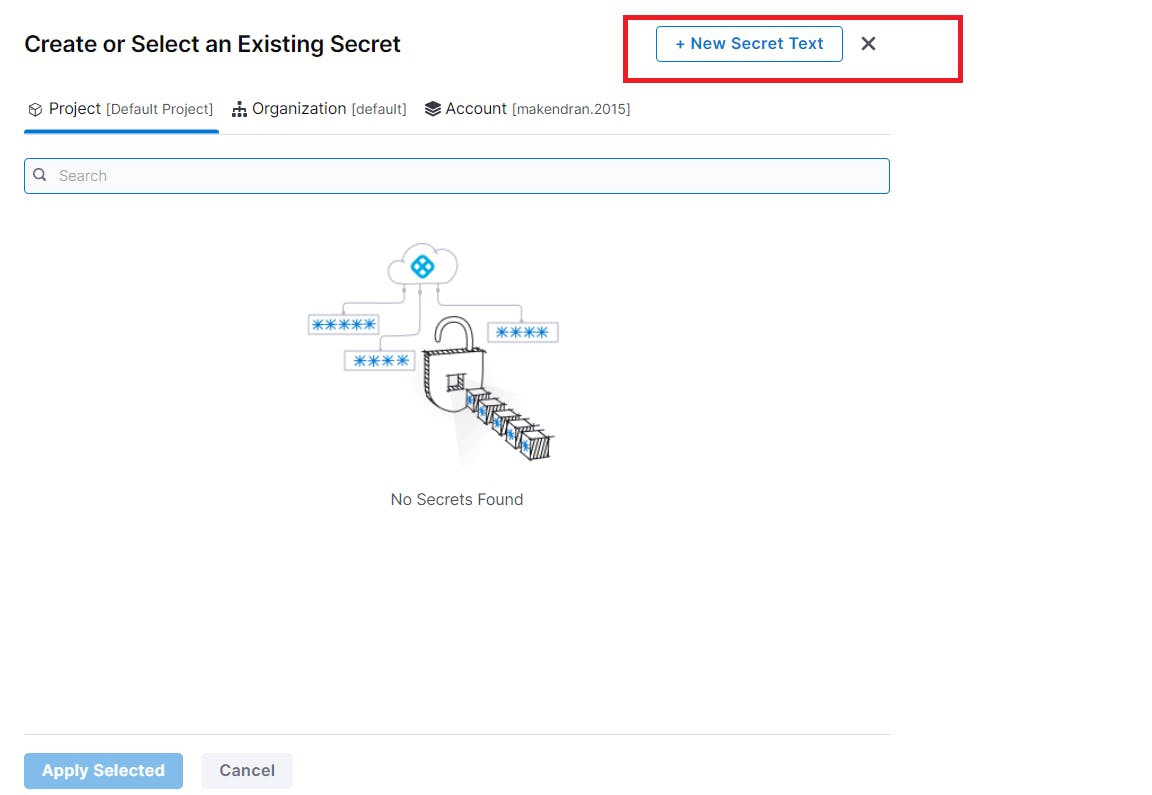
- Click New Secret Text.

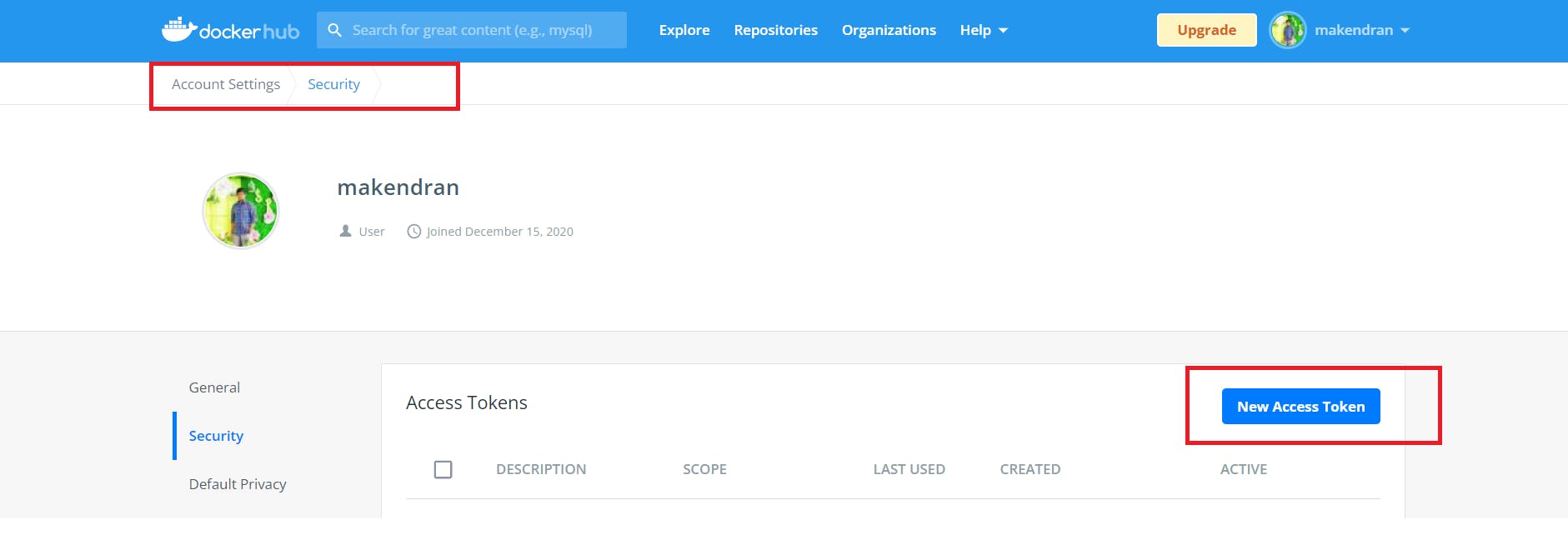
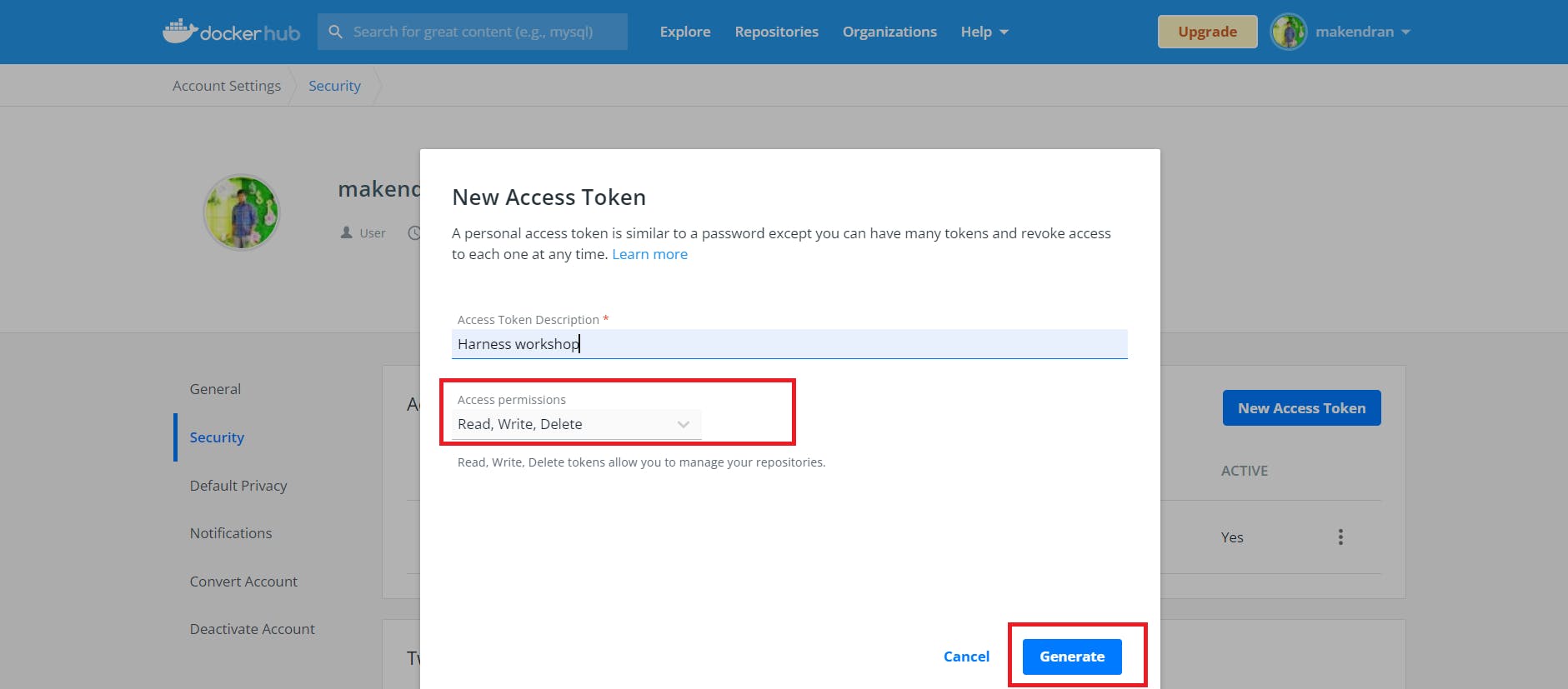
- Harness needs a Docker Hub access token to pull Docker images. See Docker Hub’s Manage access tokens documentation to learn how to create an access token.

- The token must have Read, Write and Delete permissions.

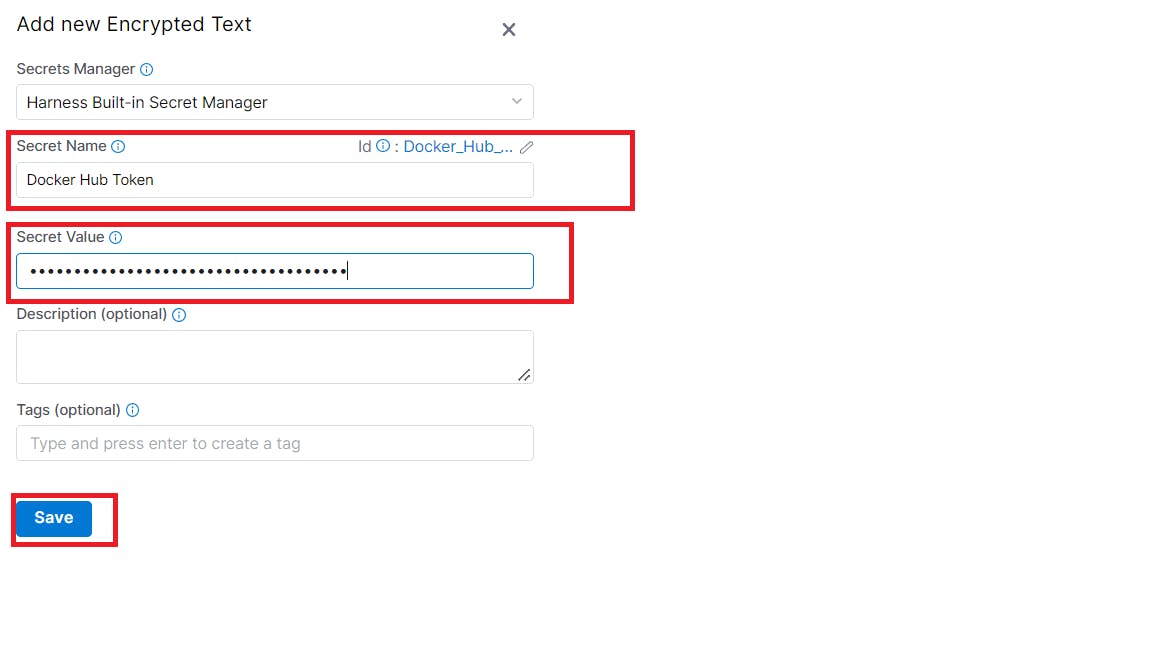
- Enter “Docker Hub Token” in the Secret Name field and enter your Docker Hub access token in the Secret Value field, then click Save.

- Verify that Docker Hub Token appears in the Password field, then click Continue.

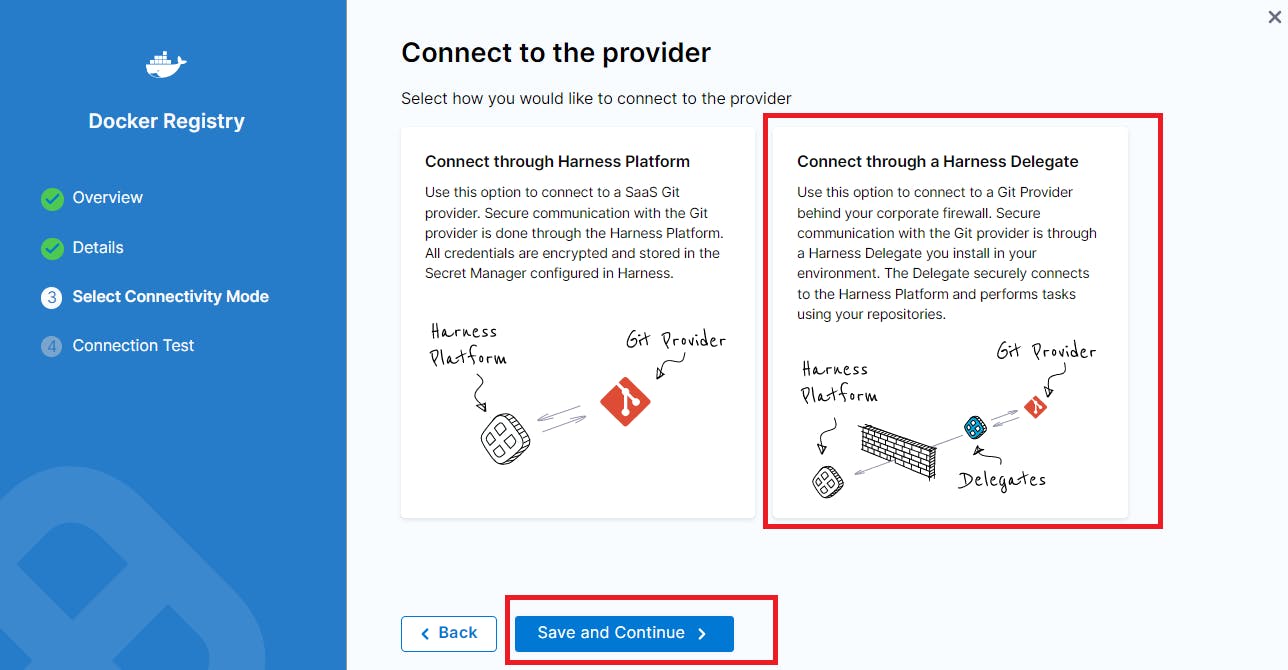
- Select Connect through a Harness Delegate, then click Save and Continue.

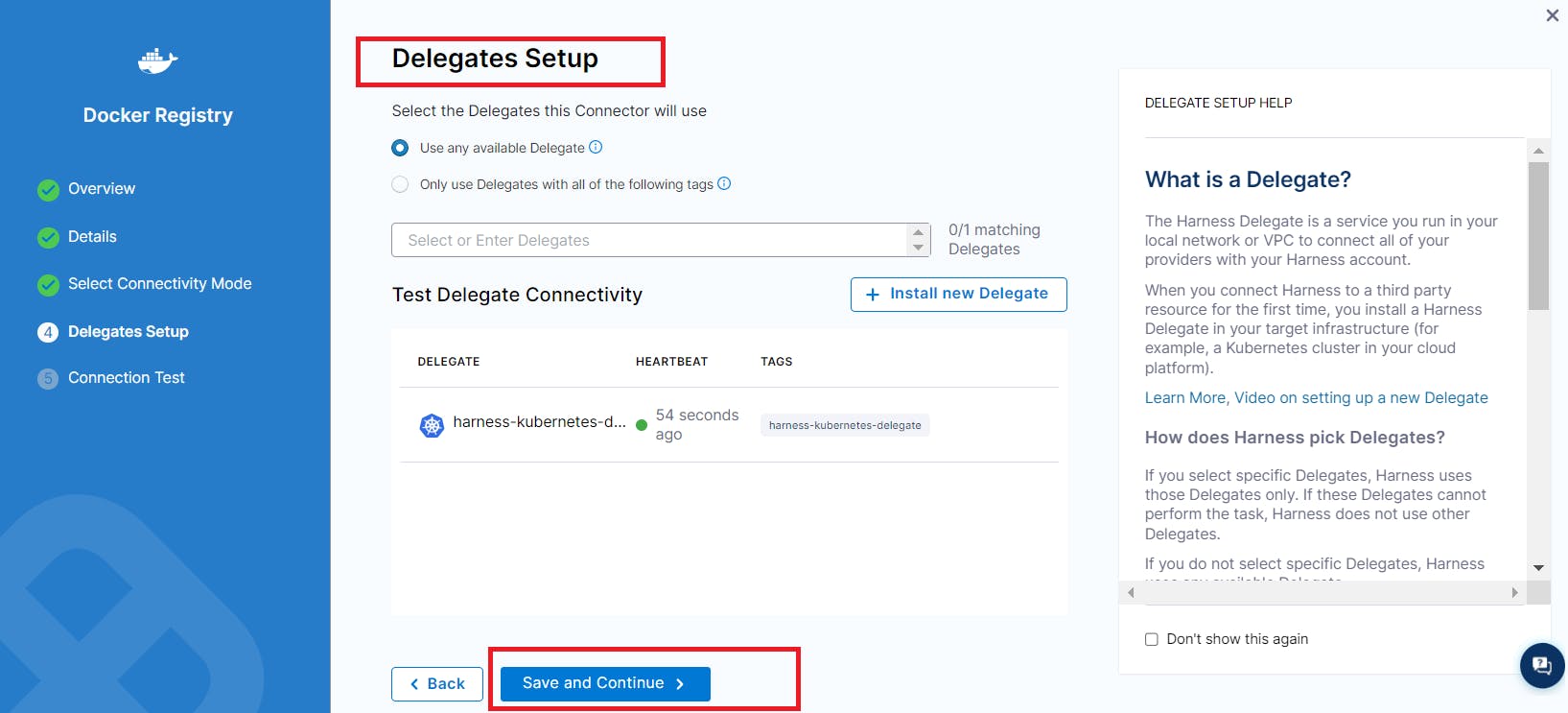
- At the Delegate Setup step, click Save and Continue.

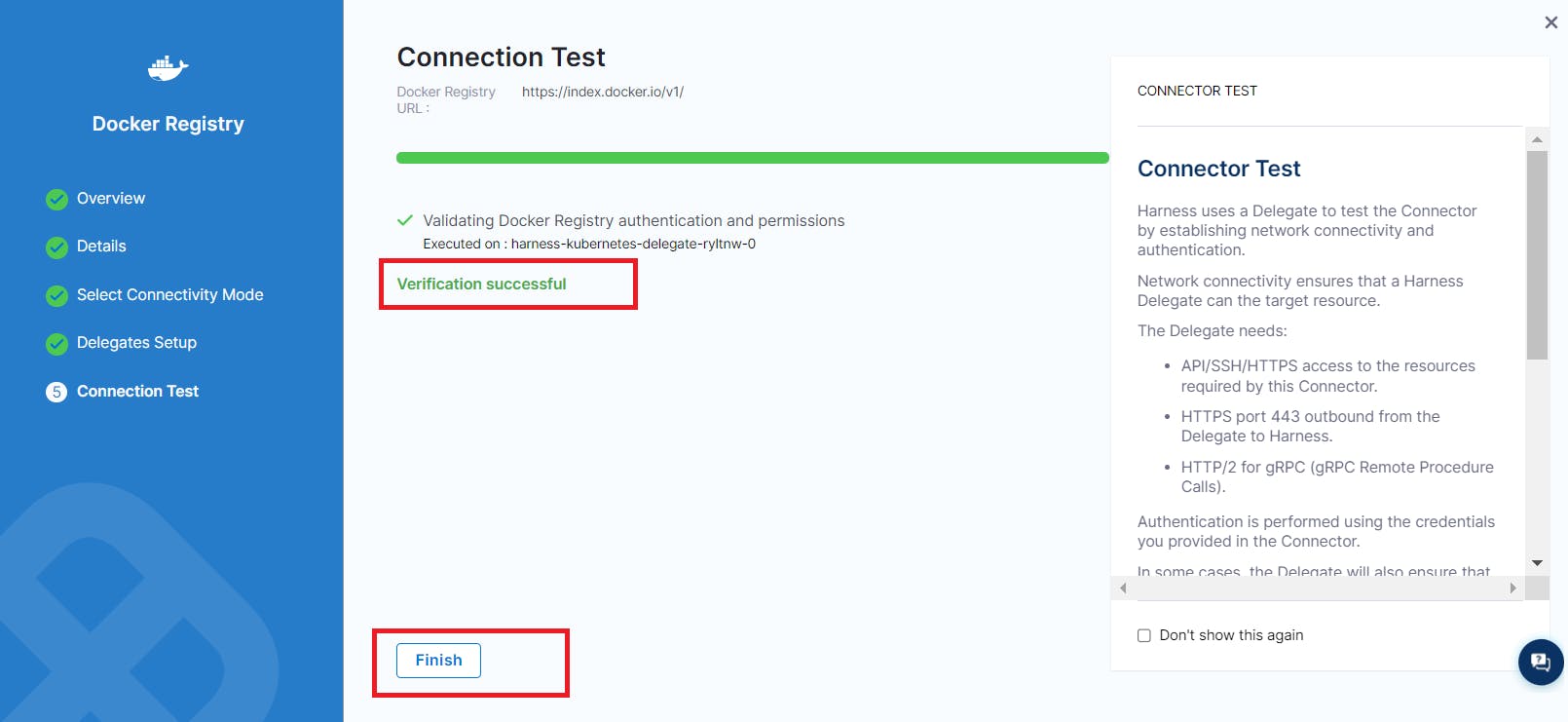
- A connection test will run, wait for it to complete, then click Finish.

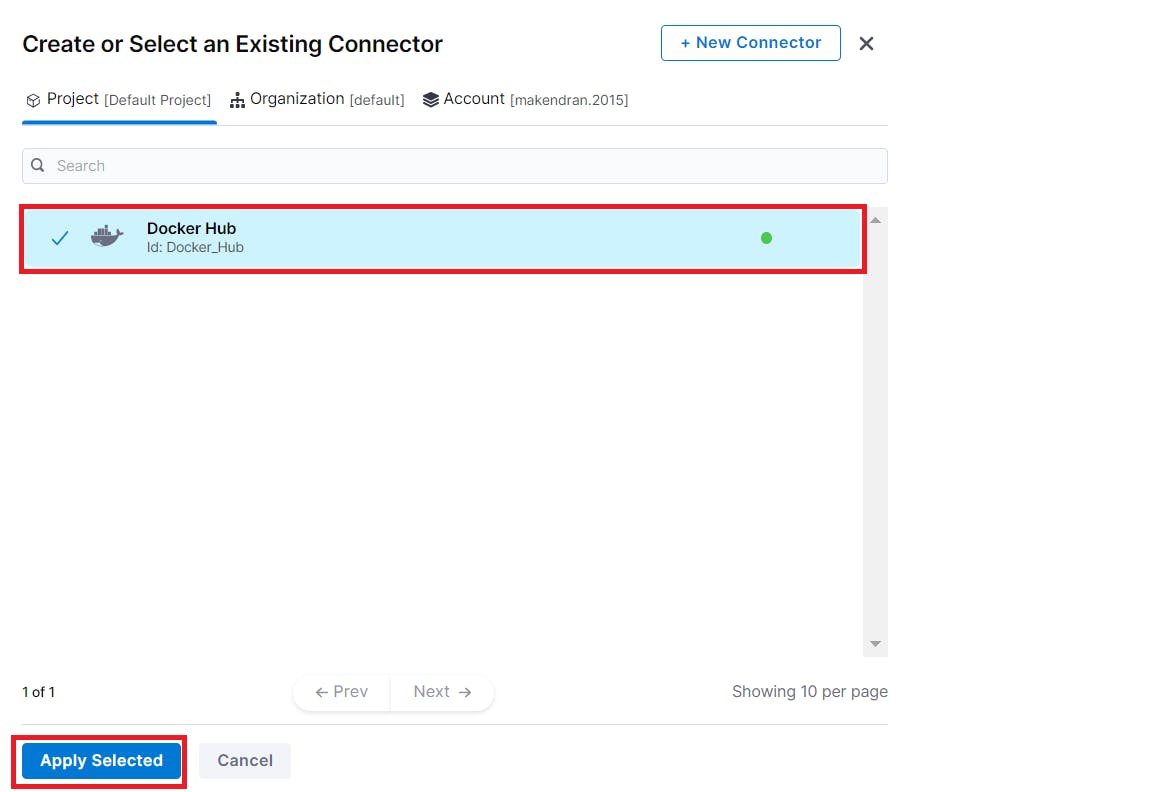
- Select the Docker Hub connector you just created, then click Apply Selected.

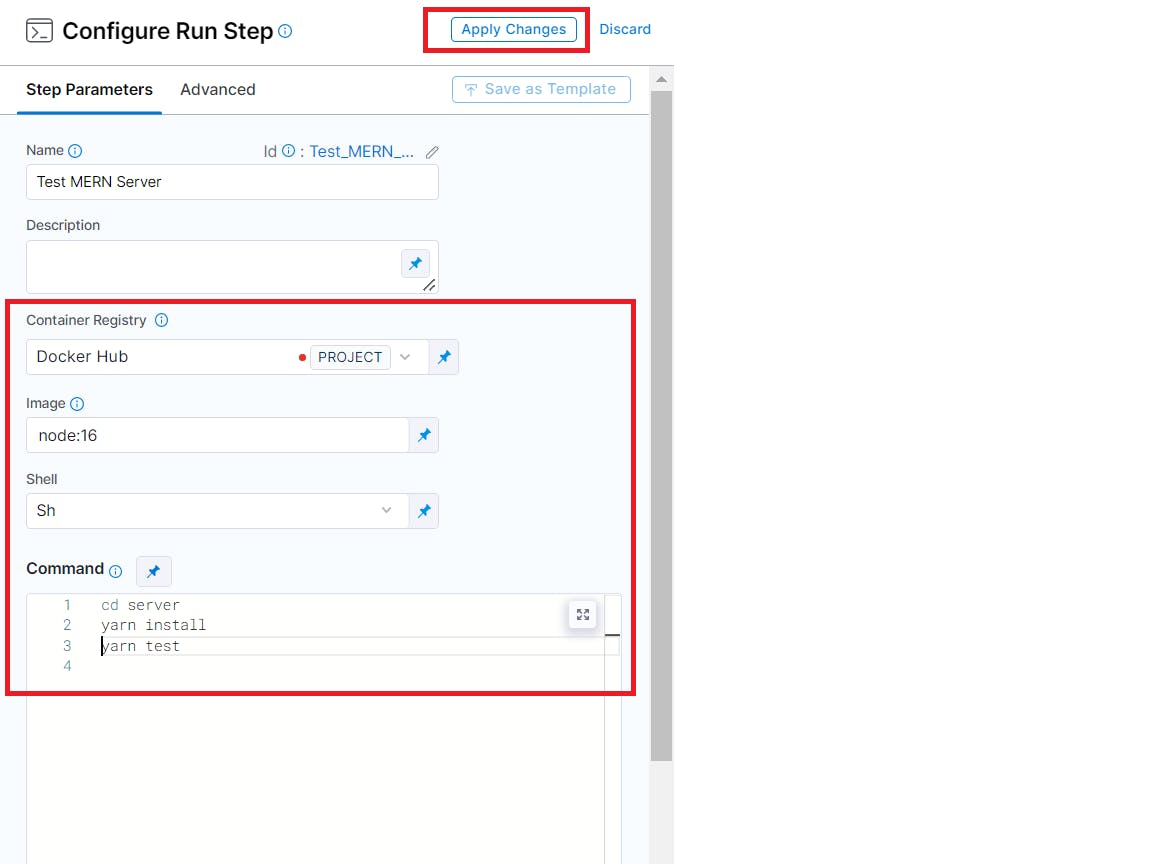
- Verify that Docker Hub appears in the Container Registry field. Enter “node:16” in the Image field. Enter the below commands in the Command field:
cd server
yarn install
yarn test
- Click Apply Changes.

Run CI Pipeline
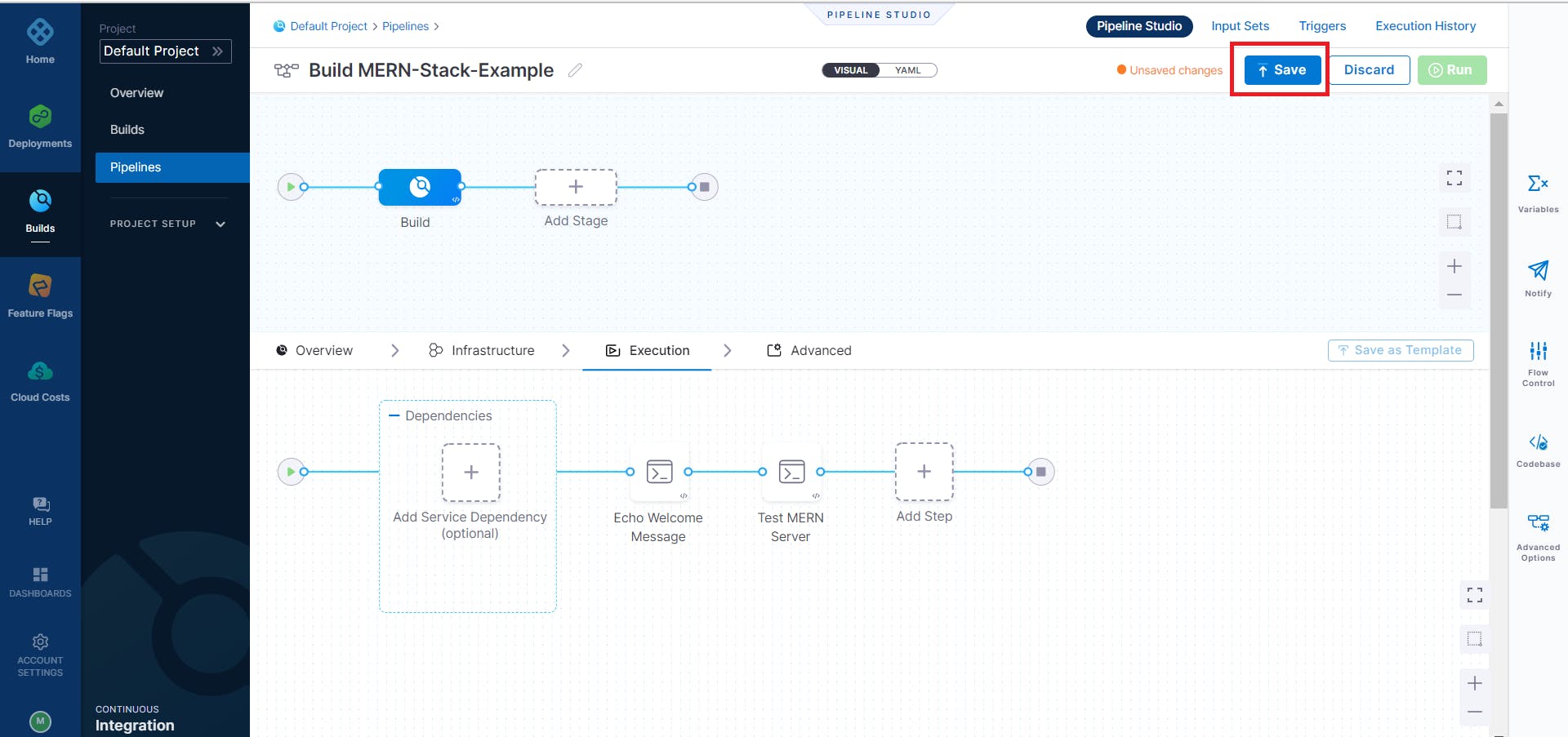
- Back in the pipeline view, click Save

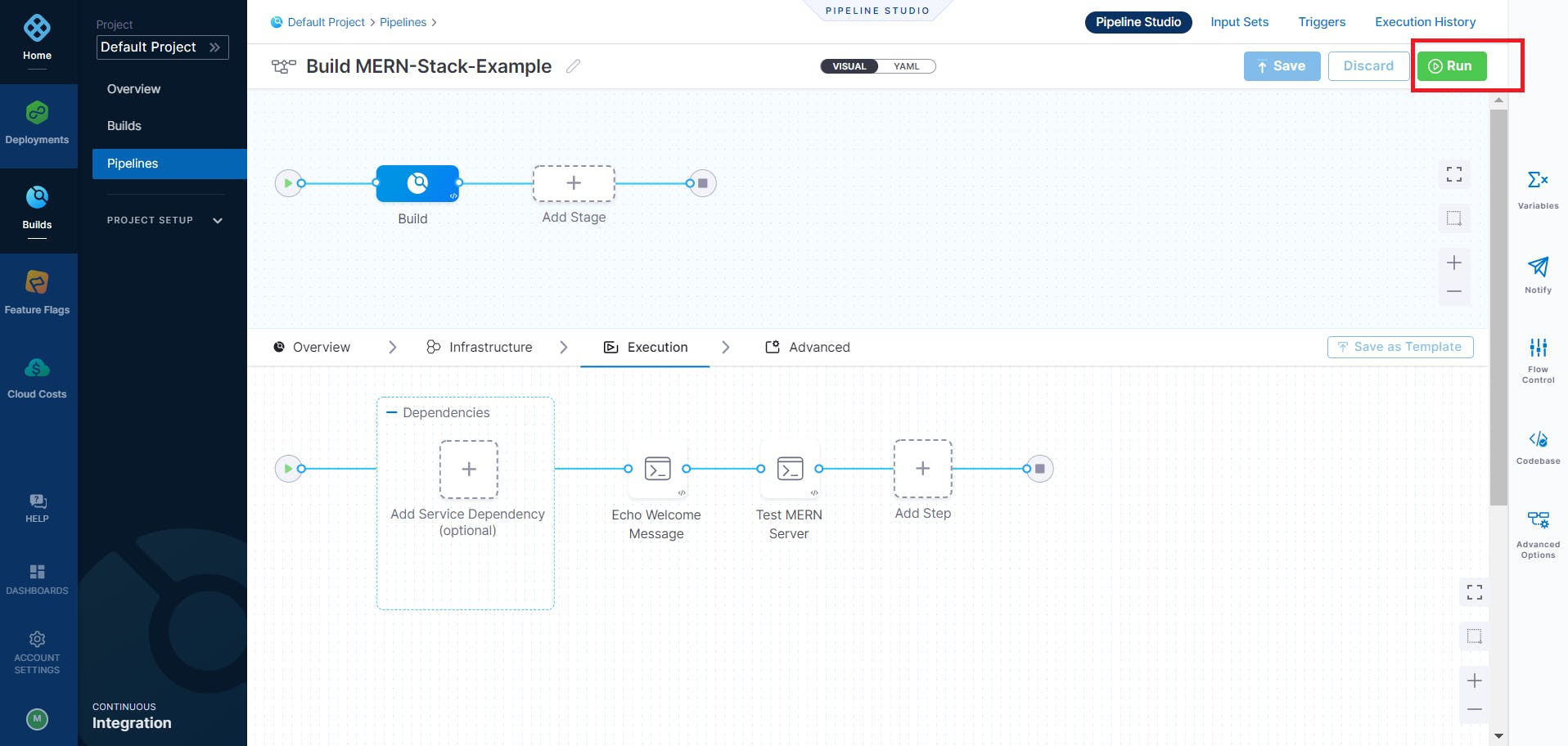
- Then click Run.

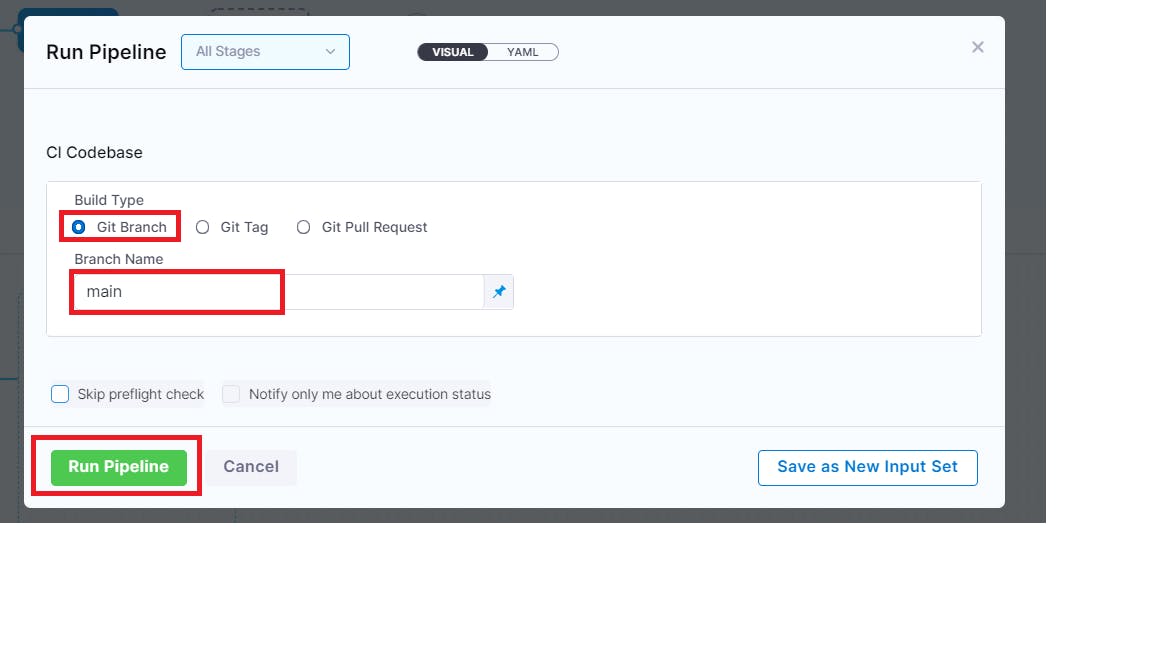
- For Build Type select Git Branch. Enter “main” in the Branch Name field, then click Run Pipeline.

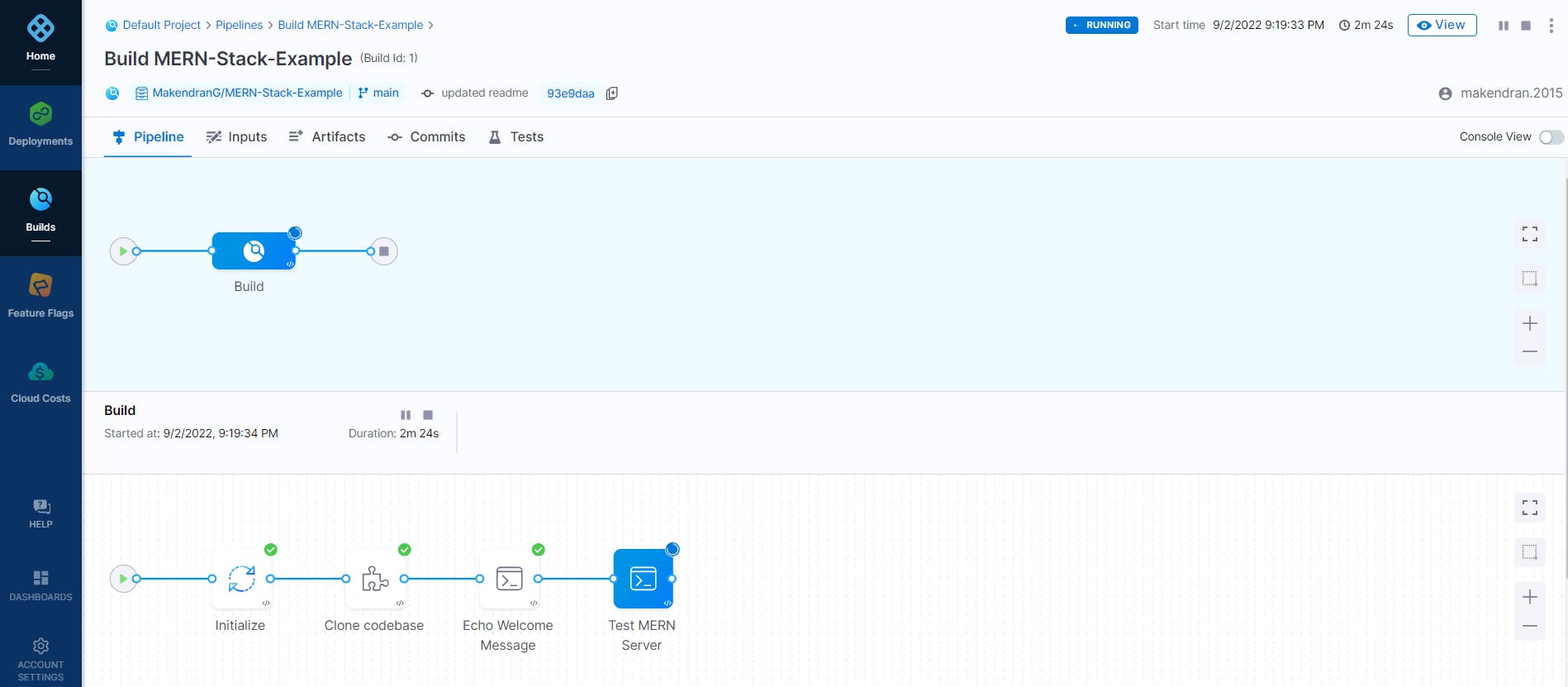
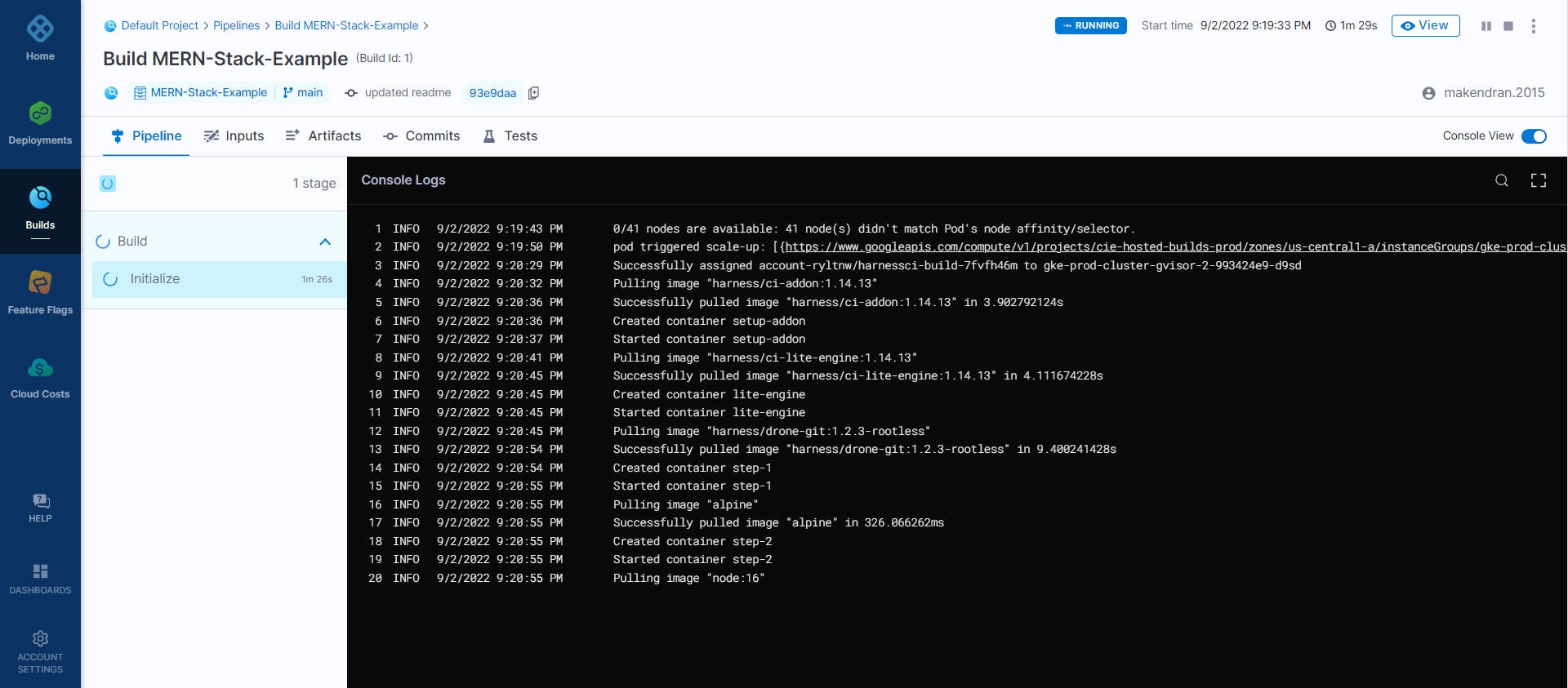
- Your Harness CI pipeline will now execute.


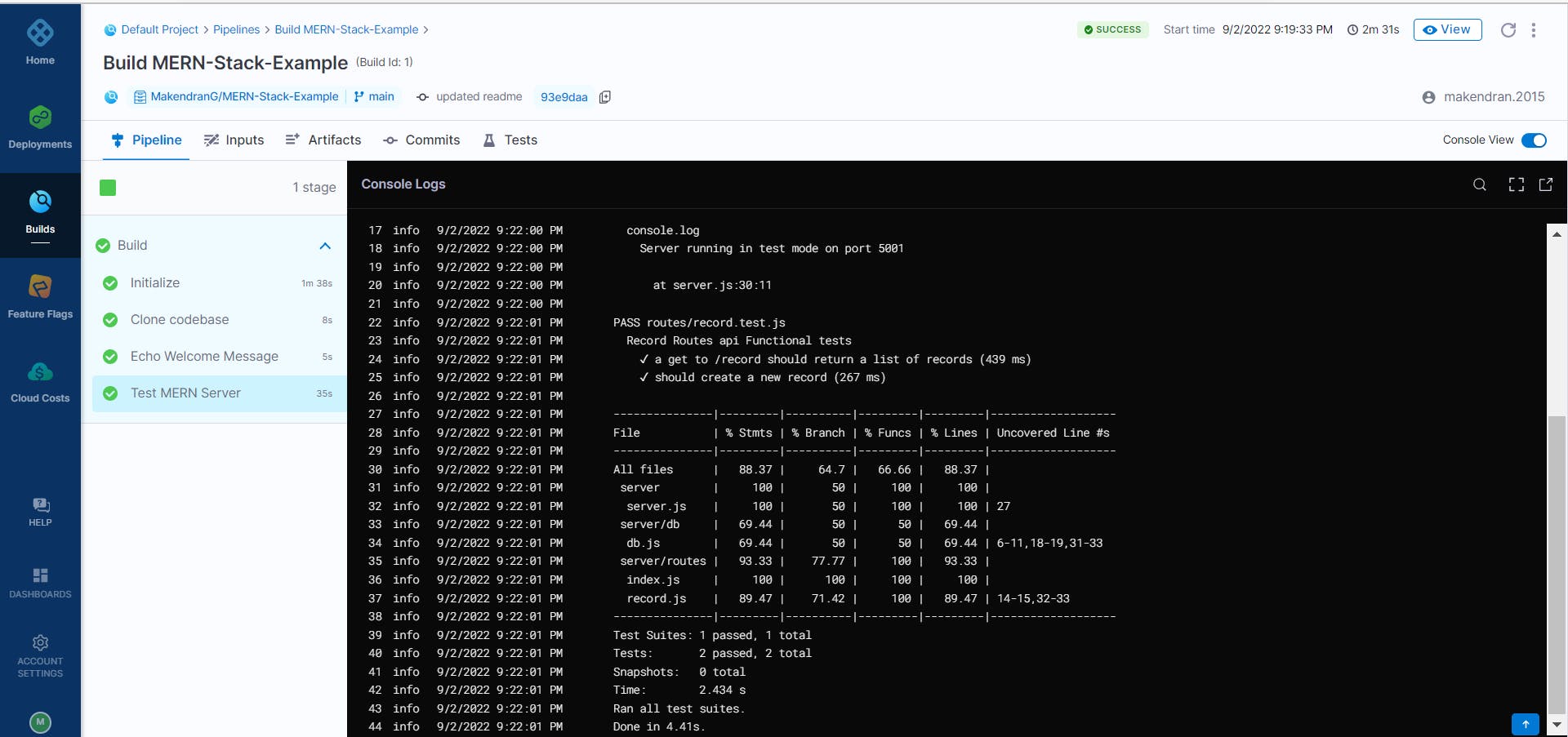
- Examine the Test MERN Server log output.

You just built your first Harness CI pipeline! Great job! With Harness CI, you can easily set up pipelines (using the graphical interface or as-code), connect them to your Git/artifact repo, and start building and testing!
Reference Article
- Full Stack Testing and GitOps Workshop
- Building a Full Stack CI/CD Pipeline
- Official Page of Harness
- CI Pipeline Basics
- CI/CD Pipeline: Everything You Need to Know
- Harness Platform Solutions: Getting Started with Integrating Drone CI with Harness CD
Gratitude for perusing my article till end. I hope you realized something unique today. If you enjoyed this article then please share to your buddies and if you have suggestions or thoughts to share with me then please write in the comment box.